Running Jekyll on WSL2
I’ve written a lot about using Jekyll using Docker from Windows to get a good experience. However it can be slow to regenerate and update itself which is annoying.
Here are my brief notes on setting up WSL2 on Win 10
Here is setting up the new Windows Terminal to connect to WSL2
Below is my shot of running WSL2 and Jekyll.
TL;DR - it works really well
Dylan Beattie’s article and this Medium article helped me along the way.
However I got errors like this following along with the Medium article:
ERROR: Error installing zlib:
ERROR: Failed to build gem native extension.
extconf failed, exit code 1
UPDATE 15th May 2023 I couldn’t get it working on WSL2 / Ubuntu 22.04
UPDATE 5th June 2023 I did get it working like this: help article
# so probably some commands from further down then...
# 5th june 2023 on Ubuntu 22
gem install jekyll bundler
bundle install
bundle update
bundle install
bundle update
sudo apt update
sudo apt upgrade
gem install jekyll bundler
bundle add webrick
bundle exec jekyll serve
After some playing around this worked for me:
sudo apt-get update -y && sudo apt-get upgrade -y
sudo apt install ruby-full
sudo apt-get install make gcc gpp build-essential zlib1g zlib1g-dev ruby-dev dh-autoreconf
sudo gem update
sudo gem install bundler
# if you get errors (as I've done), go back to the start and go through these commands again
#sudo gem install jekyll
# inside jekyll repo
# **Had to do sudo to get this to work**
bundle install
# simple serve
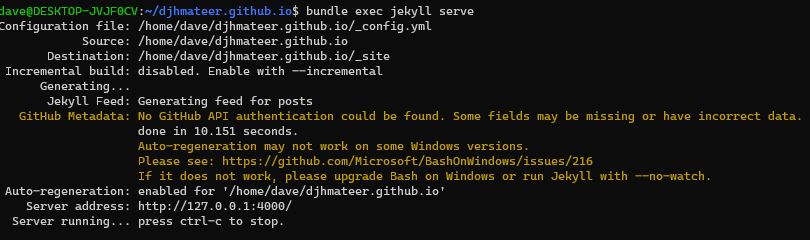
bundle exec jekyll serve
# I like to have reload working and used to need force_polling to work on windows filesystem
# bundle exec jekyll serve force_polling --livereload --unpublished
bundle exec jekyll serve --livereload --unpublished --incremental
I’m running Ubuntu 18.04.5 LTS and 20.04.1 LTS which I found out by typing this into bash:
lsb_release -a
Error - site wont load
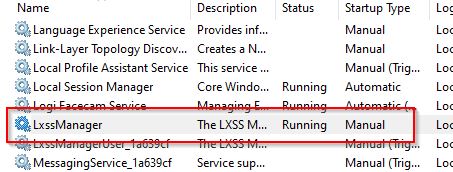
Around the beginning on Nov 2020 I’ve noticed that sometime the site just wouldn’t load from window side, but I could curl it from linux side.
No idea why, but restarting this service, restarts WSL2 which works
 ]
]
Or from a cmd prompt on Windows side (thanks Stackoverflow)
wsl --shutdown
Error - pathutil
“/var/lib/gems/2.7.0/gems/pathutil-0.16.2/lib/pathutil.rb:502: warning: Using the last argument as keyword parameters is deprecated”
I got this error using Ubuntu 20.04.1 LTS and my site wouldn’t load from windows side browser.
I ended up going back to 18.04.5 LTS which then worked.
 ]
]
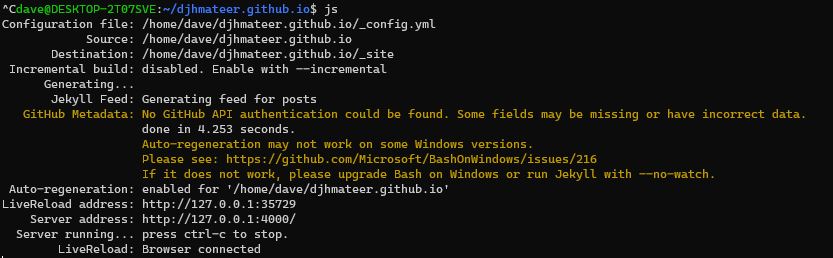
Notice here I’m defaulting to the non-incremental build in 4.2s on my poweful desktop machine, as it is fast enough.
VSCode - Remote WSL
To easily view and edit files inside WSL2
Performance
Perf went from 35 seconds to 10 seconds
 ]
]
After my laptop was left for a while this went down to around 6 seconds
Then I noticed that --incremental works (whereas I had problems before on windows) so now down to 2.3s average
Then moving to my desktop (4790K desktop - 5 years oldish) am getting 1.5s average it is amazing how fast it updates.
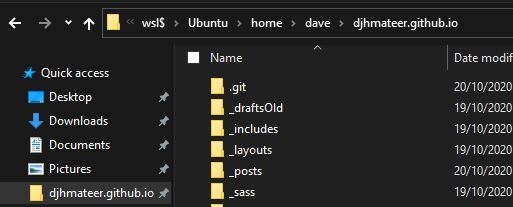
Windows Explorer
I take screenshots and use images from unsplash so I need an easy way to save to the WSL2 filesystem. From windows explorer address bar I typed in:
\\wsl$\Ubuntu\home\dave\djhmateer.github.io
Then put it in my Quick Access:
 ]
]
Shortcuts in .bash_aliases
Windows Terminal blog post where I drive things from now, includes all my useful alias shortcuts.
Mount a disk
If you’ve got Windows 10 Inside Preview Build 20211 you can mount a disk easily. To save images into WSL2 from Windows side, lets mount a disk
I don’t have this build, so have stuck with the Windows explorer quick access way which seems to work for me.
VSCode and DevContainers
VS Code and DevContainers by Martin Peck looks very interesting.
Conclusion
I’m convinced and love having a faster regeneration of my site again.
At some point I will have to look at my Jekyll site and do some performance optimisations to make it regenerate faster.
Here is my current technical way I structure my Jekyll site and A great video on Jekyll with tips on keeping it simple
In the meantime I can get on with writing and easily seeing live previews.
Happy blogging :-)
