VSCode TypeScript tsserver Prettier and ESlint
A look into how TypeScript validation works in VSCode/Cursor
- Language Server - tsc
- Code Formatter - Prettier
- Linter - ESLint
Code repo https://github.com/djhmateer/ts-testing
Language Server
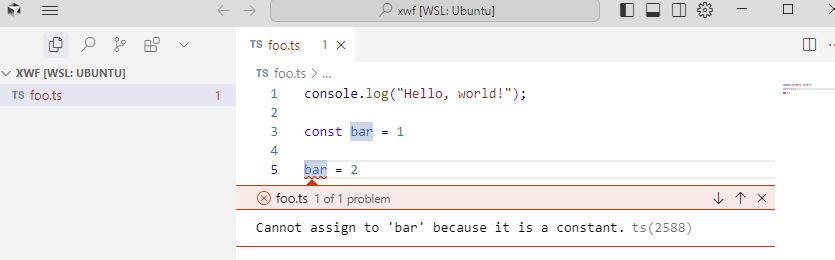
VSCode / Cursor integrates with TypeScript via the Language Server Protocol using a Node.js based language server called tsserver. More Detail on MS Github
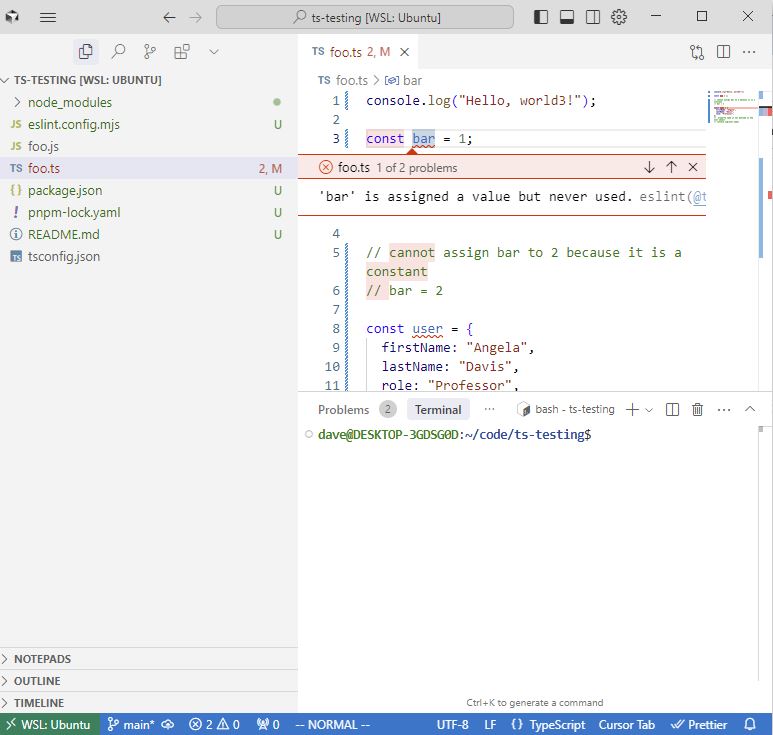
Above tsserver giving an error that the constant cannot be reassigned.
- IntelliSense - autocompletion, parameter hints, type information
- Diagnostics (squiggly lines) - TypeScript errors and warning
- Quick fixes and refactoring
- Hover tooltips
- Navigation - go to definition, find refs..
To see what version VSCode is running for the tsserver, Ctrl+Shift+P, TypeScript: Select TypeScript Version. 4th Apr 25 is 5.7.2. Currently it is 5.8.2 on npm, and that is what will run tsc on the dev machine.
To run TS ie tsc we need a tsconfig.json
# default tsconfig.json
# https://www.typescriptlang.org/tsconfig/
tsc --init
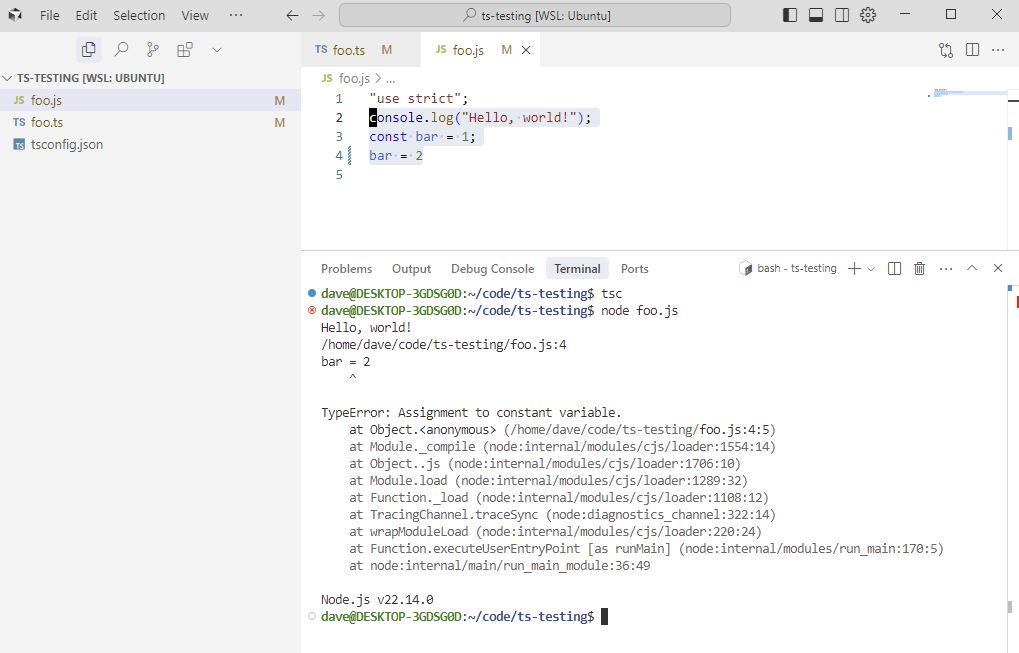
# compiles .ts to .js
tsc
# runs the js
node foo.js
# or vscode should do all this with Ctrl+F5
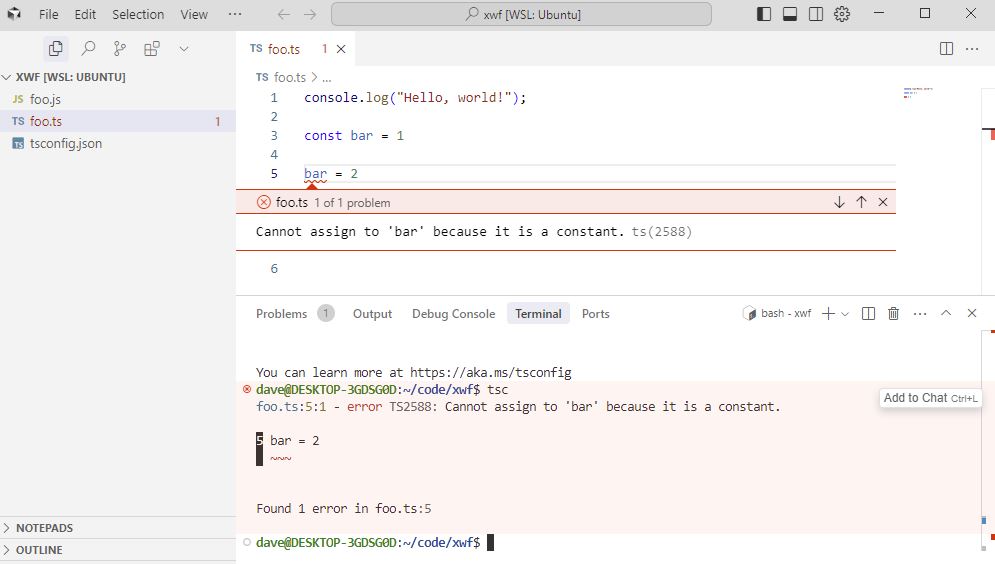
Manually running tsc giving the same error as the TS Language server which is what Cursor/VSCode is running.
This is failing JavaScript, which only fails at runtime. In TypeScript this produces a compile error.
Top tip for VSCode to display the Debug Console when doing Ctrl+F5 is to:
Ctrl , or File Preferences Settings
then
Debug: Internal Console Always Reveal change from openOnFirstSessionStart to openOnSessionStart.
Code Formatter eg Prettier
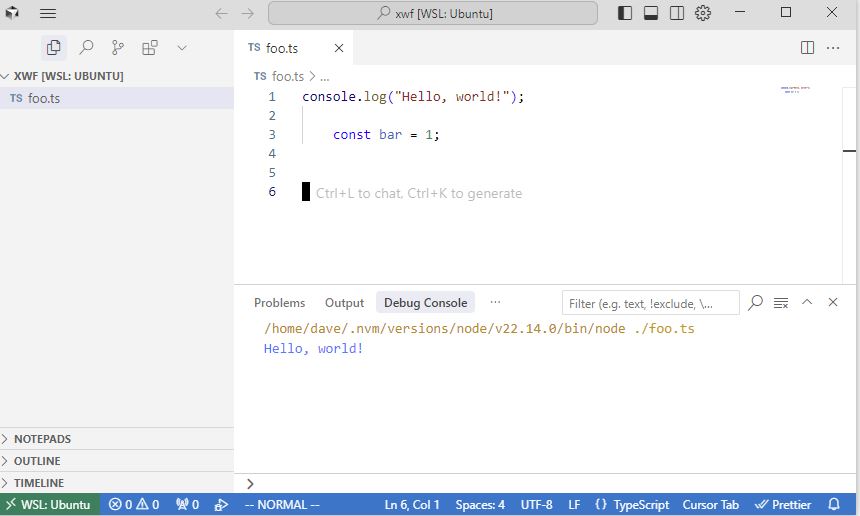
Prettier will fix the indentation problem, Ctrl Alt F (Format)
console.log("Hello, world!");
const bar = 1;
I like autosave of files, so disable format on save. Ctrl+, save, Disable format on save.
I like keeping the star synatx rather then underscore markdown syntax, which I can’t find an easy way to fix.
Linter
Linting analyses code without executing it, identifying possible errors, bugs.
ESLint - JavaScript! Statically analyses your code to find problems.
# eslint 9.23.0
# pnpm 10.7.0
# Generates a package.json (if not there)
pnpm install eslint
pnpx eslint --init
Unused value found above.
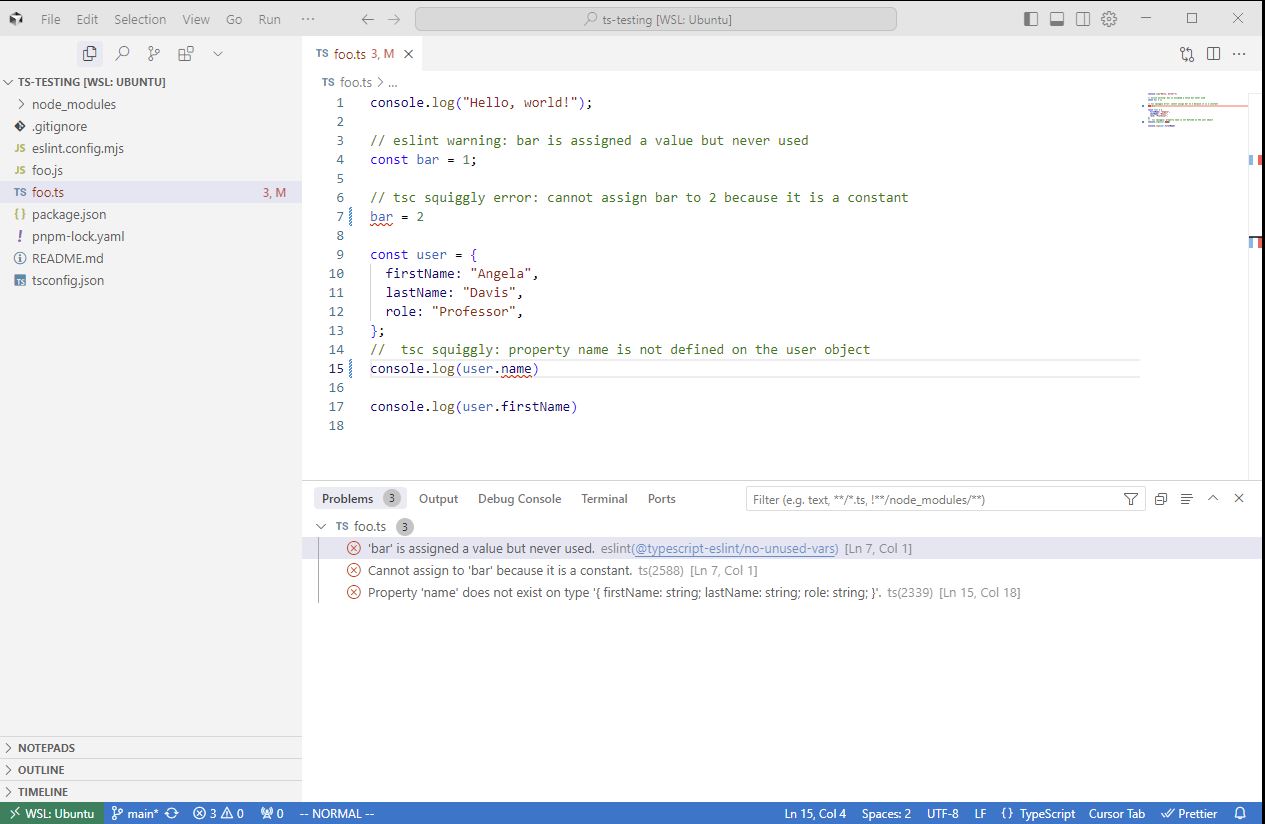
Ctrl+Shift+M to see problems panel to give a summary of tsc and linting issues.
Successfully got linting working with eslint, TypeScript project,
Auto Suggest Extensions
https://stackoverflow.com/questions/35929746/automatically-install-extensions-in-vs-code shows how to use the .vscode/extensions.json file to automatically suggest extensions
// .vscode/extensions.json
{
"recommendations": [
// prettier
"esbenp.prettier-vscode",
// tailwindcss
"bradlc.vscode-tailwindcss",
// eslint
"dbaeumer.vscode-eslint",
// pretty-ts-errors
"yoavbls.pretty-ts-errors"
]
}
Pretty TypeScript Errors todo - come up with some examples of it working. It does seem like it makes errors more readable.
VScode icons
Nice db icons etc..