Chrome Extensions - Beginners Guide
This is a write up of being curious as to what Chrome Extension’s are.
I hope you enjoy.
What is a Chrome Extension
“Extensions are small software programs that customize the browsing experience. They enable users to tailor Chrome functionality and behavior to individual needs or preferences. They are built on web technologies such as HTML, JavaScript, and CSS.” source

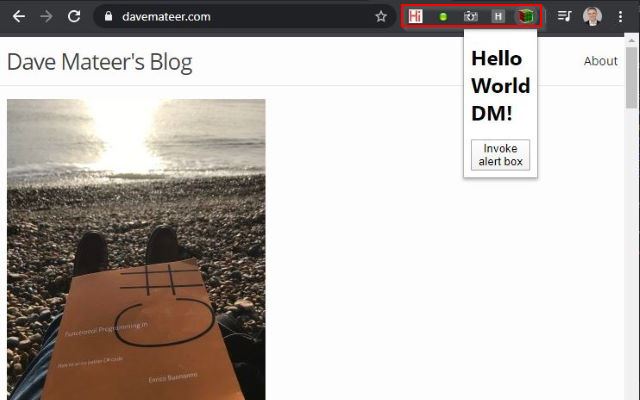
Extensions icons are in the top right of the Chrome window.

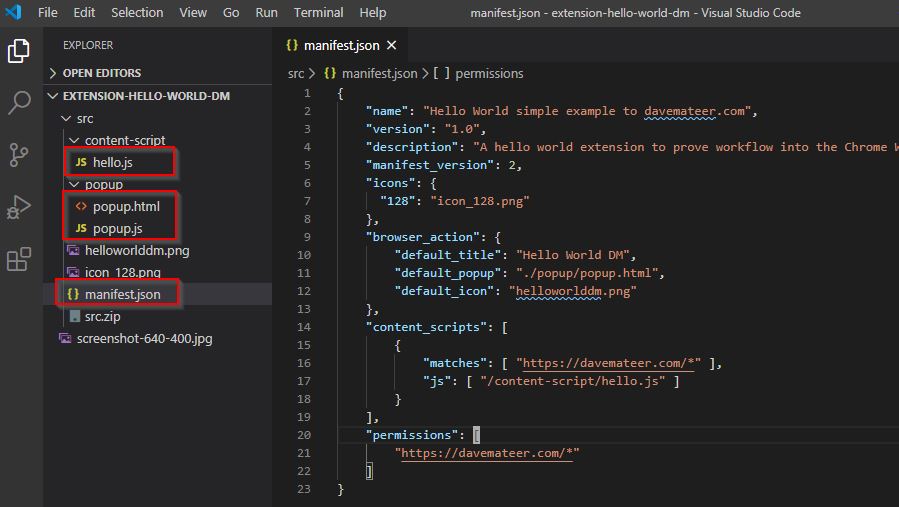
A Chrome Extension is HTML, CSS and JavaScript ie it is a little self contained website Demo source on GitHub
developer.chrome.com/extensions is the documentation home and a good starting place.
Chrome Web Store
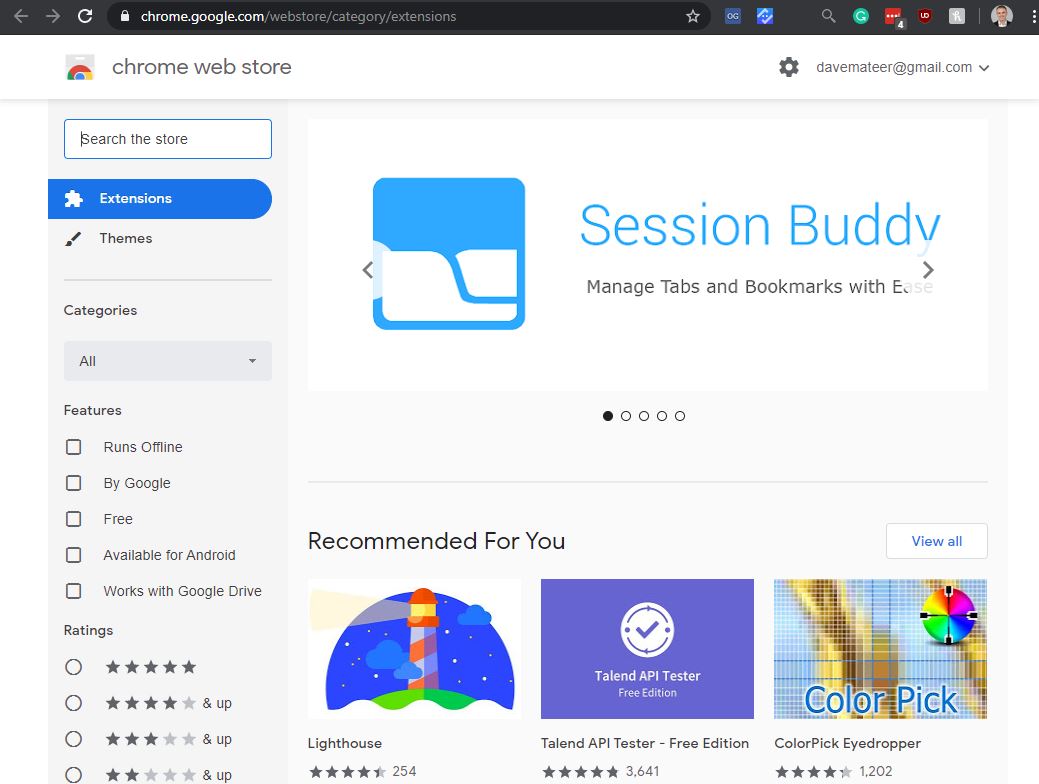
Chrome Web Store is where you find and install extensions. This is the only way to install extensions except for a few edge cases

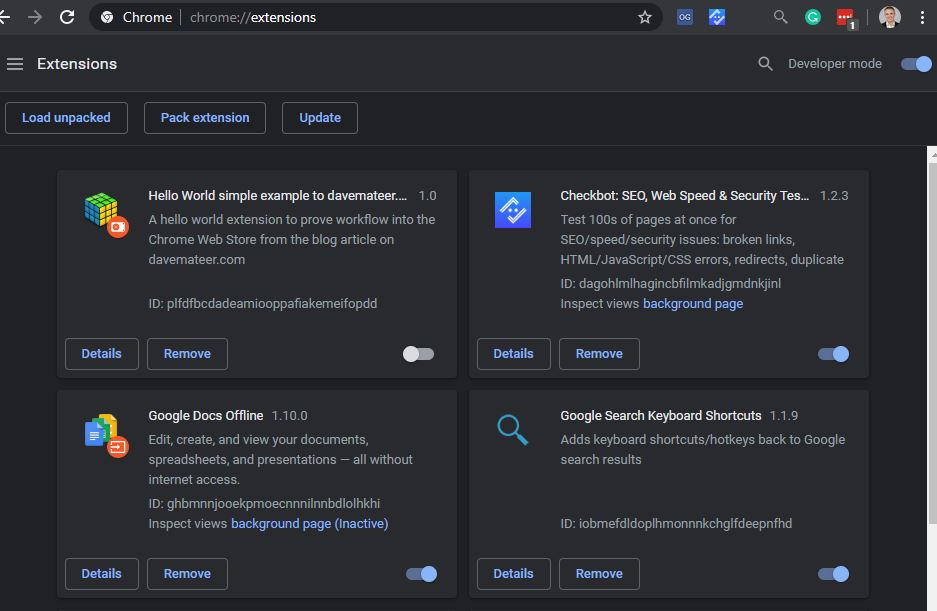
You can see what you’ve got installed locally by going to chrome://extensions/

Here you can see Developer Mode is turned on and I’ve loaded a Load unpacked local extension.
Not to be confused with apps chrome://apps which are being deprecated

Useful Extensions
The Chrome Web Store doesn’t make it easy to order by the most downloaded or the most starred.
I recommend using the Firefox Add-Ons most popular as they share a common API and one can port to the other
-
Google Search Keyboard Shortcuts - adds keyboard shortcuts to Google search results eg Tab, then Alt-Enter to open search result in new page. Essential - I use this all the time.
-
LastPass: Free Password Manager. Essential for password managing. 1Password or others are alternatives
-
uBlock Origin and GitHub source is a good wide spectrum blocker for websites including filtering ‘badware’ - sites that put users at risk on installing adware etc..
-
Vimium for vim shortcuts in Chrome and Firefox
-
Open Graph Preview for testing if Twitter Card / Open Graph previews work
-
Honey for finding coupons. No idea if it works - am trying it. 10m+ users 155k stars.
Update 16th May
Thank you to everone who got back to me with their favourites, with some of them being:
-
I don’t care about cookies - stops the EU/GDPR ‘Do you accept these cookies’ messages. I’m using this now
-
Disconnect privacy ad blocker. 700k users, 3500 stars
-
Ghostery privacy ad blocker. 2m users 13k stars
-
Bitwarden Free Password Manager
-
Privacy badger Stops sites tracking you. 1m+ users. 1500 stars. Offered by the eff. I’m using this now
-
Feedbro RSS reader
-
OmniBear micro publication
And someone said ‘My favourite [Chrome] extension is Firefox’!
Broken Link Checkers
This is the area I’m most interested in at the moment, so I focussed in on this domain to see if writing a Chrome Extension would be useful in my business.
-
Check My Links from: pagemodified.com by @chasers with The Source on GitHub
-
Checkbot: SEO, Web Speed and Security Tester - excellent FAQ in their support site.
-
SEO Minion - 100k+ users
-
Link Redirect Trace - from linkresearchtools.com - 50k+ users
-
3 broken link checkers - but 71, 16, 18 stars only. 30k+ users
Develop a Chrome Extension- YouTube Video - Bears count
How To Make Chrome Extensions - YouTube and Source Code is an excellent and in-depth introduction into Chrome extensions. I’ve included some of the highlights here with comments, mainly so if I forget this in the future, I came coma back to this article :-)
Initially the extension puts up an alert box, then goes on to Count the word Bear on each webpage. It does this by passing messages between the extension and the page.
// popup.js
// add Event Listener to the document
// wait for everything to load
document.addEventListener('DOMContentLoaded', function () {
// only 1 button (find bears) so this is the lazy way to find it
document.querySelector('button').addEventListener('click', onclick, false)
function onclick () {
// looking for the current active tab open
chrome.tabs.query({currentWindow: true, active: true},
function (tabs) {
// sending a message to our content tab - received by content.js function
chrome.tabs.sendMessage(tabs[0].id, 'hi')
})
}
}, false)
which then will display:

And as above this content.js is injected into all_urls
// content.js
// when a message is sent we will get this function called here
// alert this message out
chrome.runtime.onMessage.addListener(function (request) {
alert(request)
})

So this is great as the content.js script has access to everything in the page.
// content.js
chrome.runtime.onMessage.addListener(function (request, sender, sendResponse) {
const re = new RegExp('bear', 'gi')
const matches = document.documentElement.innerHTML.match(re)
sendResponse({count: matches.length})
})
and then modify the popup.js to display the returned data of number of bears:
// popup.js
document.addEventListener('DOMContentLoaded', function () {
document.querySelector('button').addEventListener('click', onclick, false)
function onclick () {
chrome.tabs.query({currentWindow: true, active: true}, function (tabs) {
// third argument setCount is called when
// sendResponse is called from the content.js side
chrome.tabs.sendMessage(tabs[0].id, 'hi', setCount)
})
}
function setCount (res) {
const div = document.createElement('div')
div.textContent = `${res.count} bears`
document.body.appendChild(div)
}
}, false)
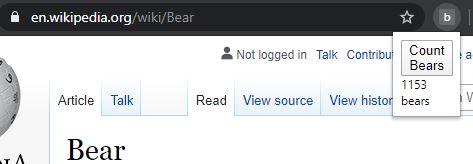
As you can see below, it worked!

1153 instances of the word Bear on the Wikipedia page about bears.

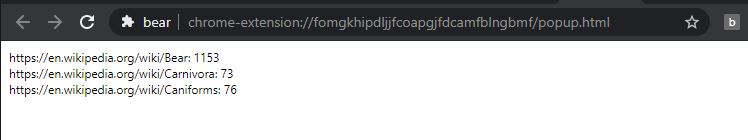
After visiting 3 pages, the extension can list the number of bears on each page I visited using a background script.
Pluralsight Video - Redact out information
Pluralsight Extending the Browser video has an example on redacting out important information from the Azure Portal.

Shown in here is my email address being redacted out.
source code on GitHub - interestingly it is not available on the chrome webstore because of a trademark infringement. Ah, the joys of walled gardens, which I’ll get to below. Can download an unpacked version fine for local use.
I like to call popups, popups, not popouts as the authors do in this video.
Publishing to Web Store
Since 2004 Chrome has not supported installs of extensions from any other location.
It costs $5 to register and here are the faq guidelines


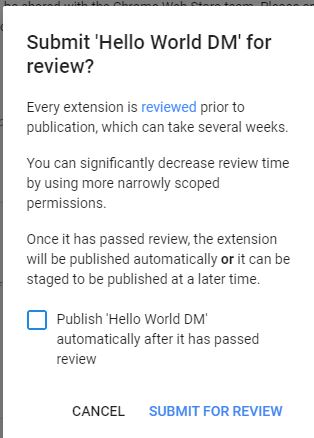
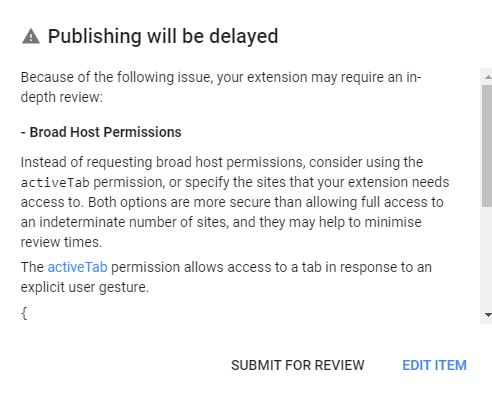
The submission UI seemed buggy in that it didn’t like both the permissions of activeTab and the davemateer.com website (said it was too broad). Maybe I had to do one or the other.

Actually it seemed to turn orange (the pending review text) after around 5 minutes. No emails received which I would have expected. It took about 18 hours to be reviewed and was rejected. I tried again with better icons, better description and a narrower permission of only my website instead of activeTab as well. It was rejected again with the same message. It seems this is an automated process, and I didn’t want to push forward anymore.
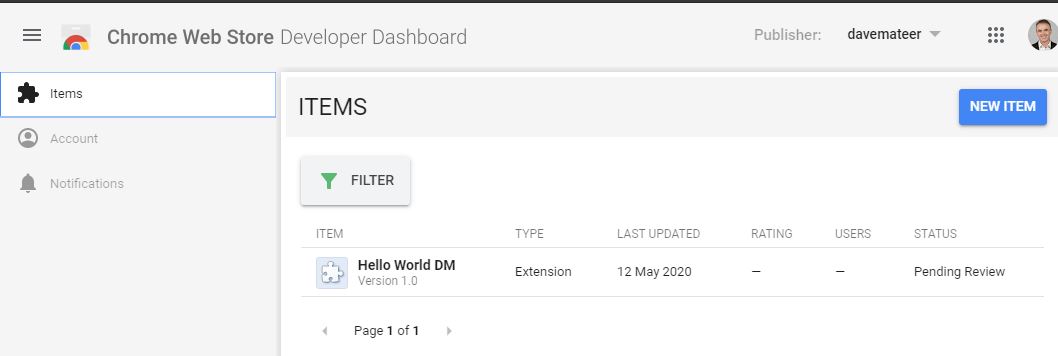
chrome.google.com/webstore/devconsole The developer dashboard
Extension Samples
Extension samples is a good place to look into source code for things you want to do.
Can I use different languages to develop against it
It looks like WebAssembly can work but who knows if you could get it into the web store.
Is my source code protected
No it doesn’t look like it and google is apparently blocking code that is obfuscated.
Conclusion
I love the Chrome extensions I use daily:
The biggest problem I have on creating my own extensions is pushing to the Chrome Web Store and being at their mercy. My ventures are more suited to being on a server.
So that ends my look at at Chrome Extensions for now.
I enjoy having a curious mind as:
“Time spent on reconnaissance is seldom wasted.” (Duke of Wellington, Waterloo)