How to setup SSL and HTTPS on Github Pages with Cloudflare

Summary
I setup my github pages hosted blog site (this one) to be running HTTPS by using Cloudflare. There is no cost involved.
Update July 2019
Cloudflare offer wholesale prices on transferring in domain names, so I’ve moved davemateer.com domain name to Cloudflare, and therefore am using it to do SSL.
Update 2018
Github pages now automatically gets a LetsEncrypt certificate for you! No need to use Cloudflare to do this.
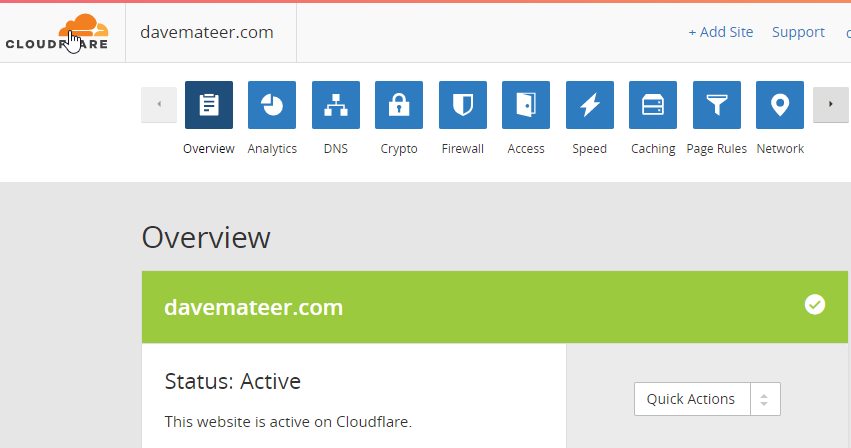
Cloudflare
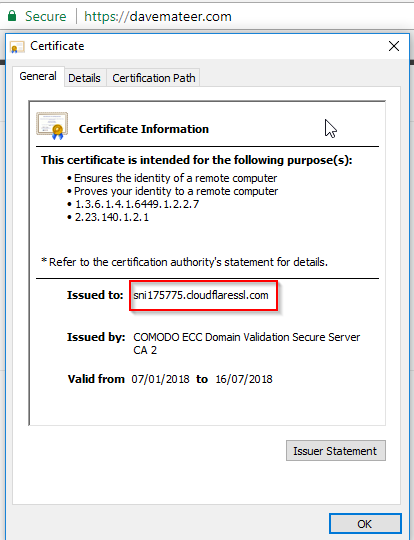
I used this article Cloudflare blog but didn’t setup any rules yet. The concept is that Cloudflare registers a certificate for you for free.

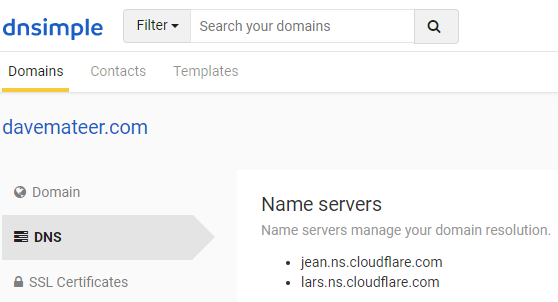
Point DNS to Cloudflare
I use DNSimple to register my domain name then pointed it’s DNS to Cloudflare.

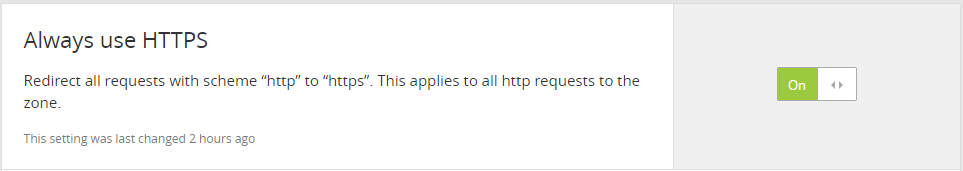
Enforce HTTPS via Cloudflare
I want all http://davemateer.com and http://www.davemateer.com traffic to resolve to https://davemateer.com
Under the Crypto tab on Cloudflare

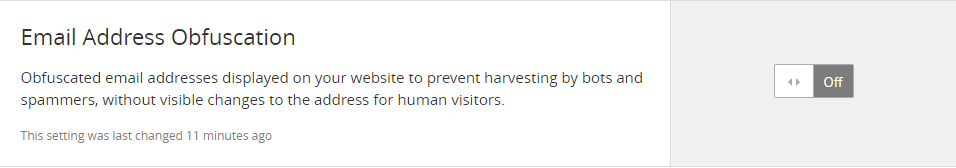
Turn off Injected Javascript (Email Address Obfuscation)
By default you will get an injected javascript file on all pages to help email addresses be obfuscated called email-decode.min.js. No thank you. In the Scrape Shield menu option.
 and server side excludes I turned off too. This is found in the menu
and server side excludes I turned off too. This is found in the menu Scrape Shield
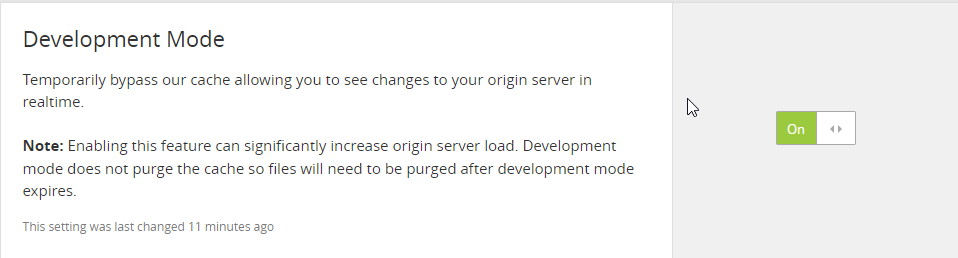
Don’t use Cloudflare’s Cache
We can disable it for 3 hours like this
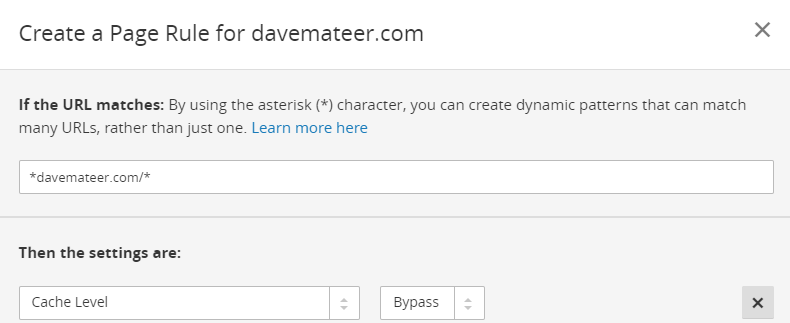
 Or disable it completely using a page rule:
Or disable it completely using a page rule: