Blog with Jekyll and host for Free

25th Jan 2018 - please see updated post on installing Jekyll using Docker
Excellent for developers who know Git, even if you don’t know Ruby like me :-)
This blog is powered by jekyllrb.com which uses Ruby to generate static html, and is hosted on GitHub Pages
Why a static site?
Firstly a static site is just html pages. No server side processing. No database. Just html, css and javascript files being served up. This means any webserver will work just fine eg IIS, Apache, NGINX etc..
- Simple
- Free hosting
- Fine grain control over html
- Blazingly fast
- Easily Source Controllable

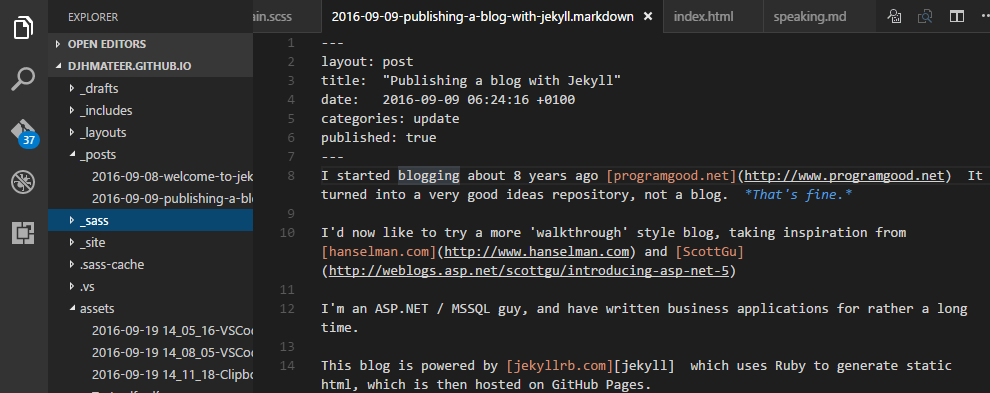
Visual Studio Code editing this post
How to get started
These instructions are what I found worked on Windows10 as of 19th Sept 2016. I use 3 machines regularly at work and home, so found a way.
Official notes here
- Windows key, Windows Powershell, run as administrator
- Set Powershell Execution
Set-ExecutionPolicy RemoteSigned- Install chocolatey.org using:
iwr https://chocolatey.org/install.ps1 -UseBasicParsing | iex- Reopen Powershell as administrator
- Install Ruby using:
choco install ruby -y- Reopen Powershell as administrator
gem install jekyll- open poshgit shell (my normal shell installed automatically with GitHub Desktop)
- cd c:\dev\web
- jekyll new testsite
- cd testsite
- gem install bundle
- bundle
- I had to follow this when got an SSL error when bundle was out of date and needed upgrading: Stackoverflow
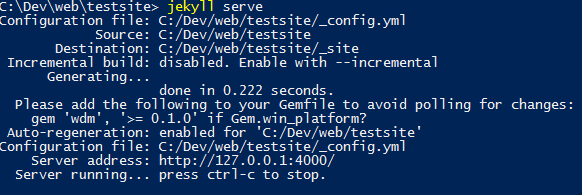
- jekyll serve

Jekyll site is running!

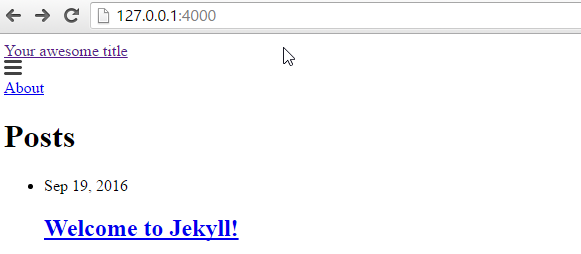
Oh no - what has happened to the style??

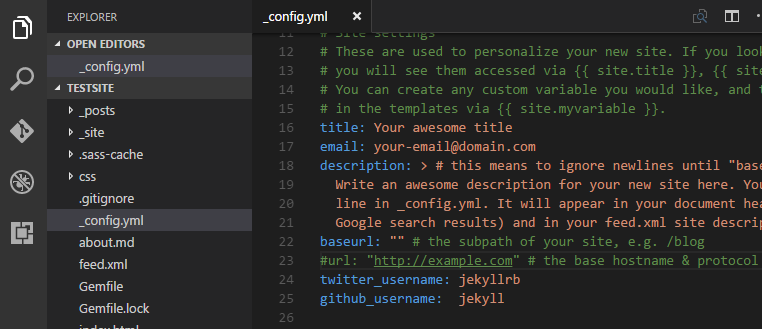
Comment out with a # the url line.

Much nicer!!!
Publish to GitHub Pages
.\p.ps1 which is a shortcut to:
git add . -A
$message = "Auto commit at " + (Get-Date -Format g)
git commit -m $message
git pushEnd result:
I found it can take up to a minute to appear live, the trick being to watch for this message in Settings, GitHub pages:

While doing this tutorial 19th Sept 2016 at 16:49 it seems GitHub Status are experiencing problems, and the site isn’t updating typical
Put the revision date on each page
I do this on production web apps. It is the rev date in the footer, showing when the site was ‘built’. Have a look at the bottom of Stackoverflow. It’s an easy check to make sure the deployment pipeline is working.
Put in your timezone line in _config.yml eg
timezone: Europe/London
Then in your footer put:
rev: {{site.time | date: "%Y-%m-%d %H:%M:%S"}} GMTMake Shortcut serve
So you can type .\s and get local version running on http://127.0.0.1:4000/ or http://localhost:4000
jekyll serve --draftsPeer review your blog posts
I create hidden live links on my site for review and use
{% for post in site.posts %}
{% if post.menu != 'review' %}
<li>
<a href="{{ post.url }}">{{ post.title }} </a>
</li>
{% endif %}
{% endfor %} then my post to be reviewed is in _posts with a menu property of review
---
layout: post
title: "Test Review"
menu: review
categories: jekyll
published: true
---
testThe ‘review’ bits need to be put in the feed.xml too:
{% for post in site.posts limit:100 %}
{% if post.menu != 'review' %}
<item>
<title>{{ post.title | xml_escape }}</title>
<description>{{ post.content | xml_escape }}</description>
<pubDate>{{ post.date | date_to_rfc822 }}</pubDate>
<link>{{ post.url | prepend: site.baseurl | prepend: site.url }}</link>
<guid isPermaLink="true">{{ post.url | prepend: site.baseurl | prepend: site.url }}</guid>
{% for tag in post.tags %}
<category>{{ tag | xml_escape }}</category>
{% endfor %}
{% for cat in post.categories %}
<category>{{ cat | xml_escape }}</category>
{% endfor %}
</item>
{% endif %}
{% endfor %}